Manipulate CSV File Content Using JavaScript
In the first session of this course, we wrote the CSV file which contained some patient information. As you can see this CSV file is just a simple plain text file containing comma-separated values. Now have you ever tried to read CSV files using JavaScript? In this session, we will be going to learn how to read CSV content using JavaScript.
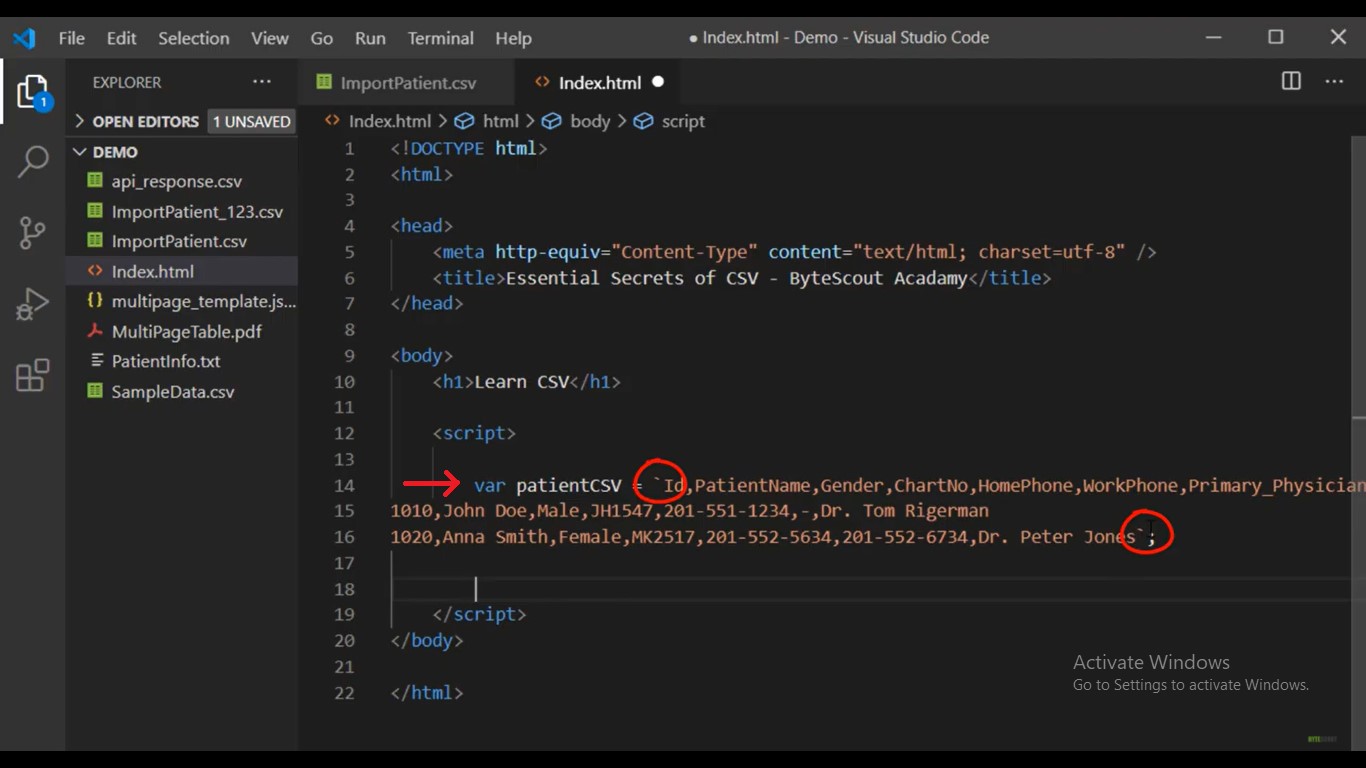
First of all, copy these two rows from the CSV file and paste in the script tag but into one variable. Define the variable. One thing you note that I have pasted CSV content inside the backtick. This is not a single quote which is called template literals. It can be used to represent multi-line strings and there are some other use cases also.

Now let's do the console.log of the variable and save the file. We can see our CSV content in the browser console log. If I split this content with a new line character using the split function and save the file then we can see that it displays each line in the array object.
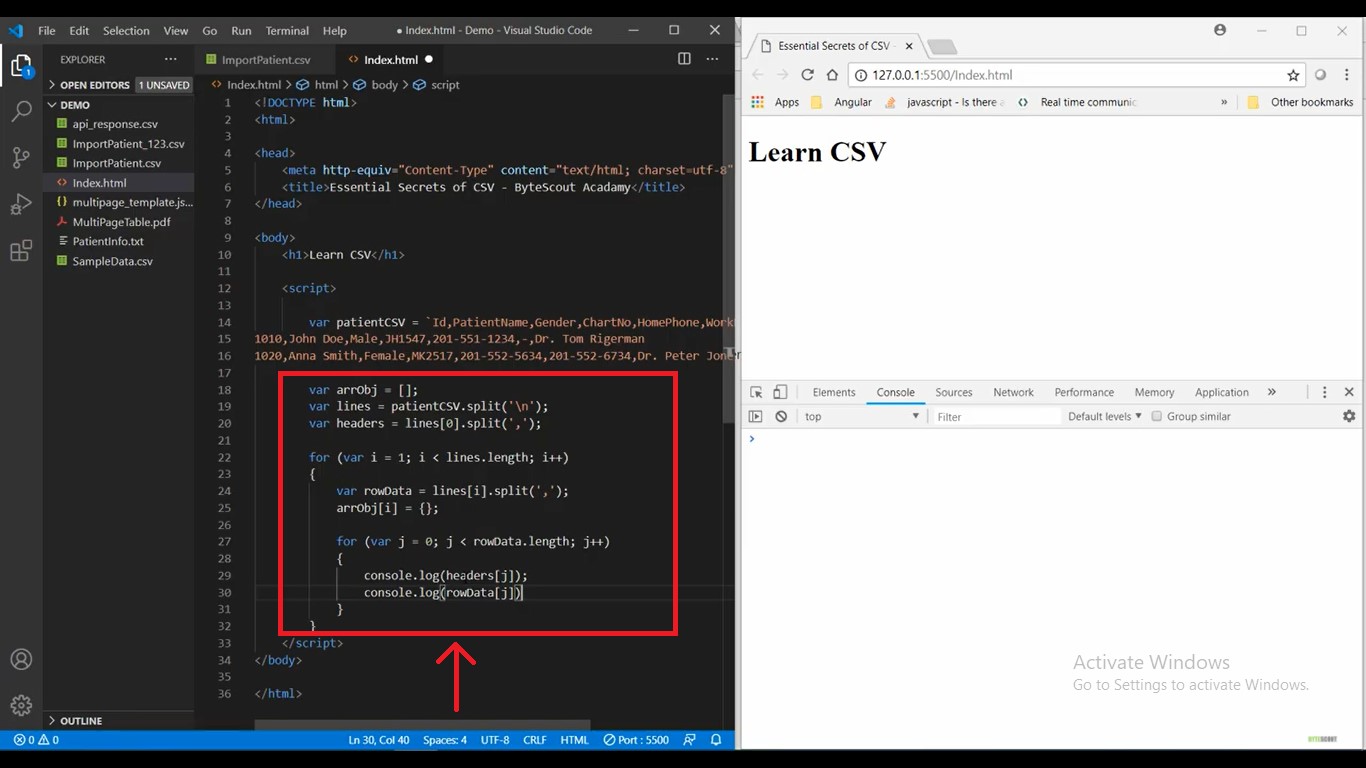
Our overall goal is to iterate through each line of this data and display the CSV header as a column and the respected value in table format using the browser’s console. To achieve this requirement we have to insert CSV header as key and CSV row data as a value in one array object. For that define one array object and get this line array object in one variable.
Now take off the first line to get the headers then split into an array using a comma. The array object of the CSV header resides in this variable. Now iterate through the remaining rows using for loop. In this for loop one thing you note is that I initialize the “I” variable with 1 instead of 0 because we don't need the header row.
We only want to iterate through our row data. Define the raw data and split it with a comma. Initialize this array as an empty object to store our actual data. Then to iterate through our actual patient record we need another for a loop. Define another for loop and now do the console.log of our CSV header and CSV row data but rather than this let's display this record as a key colon value.

For that remove the last console.log and to display this header as key colon row data as value, use string interpolation feature of JavaScript using backtick like this (i.e console.log (`${headers[j]}: ${row data[j]}`); and save the file. Let’s see our output in console.log and we can see that we get our data as expected. Now let's insert this CSV data into the array object where the CSV header would be inserted as a key and the row data as values. For that write the data like (arr0bj[i][headers[j]] = rowData[j]; and comment the line. At the end of this loop do the console log like (console.log(arr0bj); and now if I save the file then we will get our expected data into an array.
Here is the interesting part, do you know that this console.log is not limited to logging of our data? It can also display our array object data in tabular format. For that what you need to do is instead of using the console.log, you just need to use table (console.table(arr0bj); and save the code. Here we go, it started displaying our CSV data into pure table format and you can also see the original array below of the table. Open our original CSV file to compare the data. Here is our first and second row which is displayed in the browser console. This is how you can read CSV data using JavaScript.
Other useful articles:
- CSV and Where It Is Used
- Essential Secrets of CSV
- Writing CSV - Secrets of CSV
- A Real-World Example of CSV Usage with PDF.co Cloud API
- Change Default CSV Separator Using Windows Culture Settings
- Escape Characters - Secrets of CSV
- Manipulate CSV file content using JavaScript
- Real-World Example of CSV Usage with Document Parser Template Editor
- Where Large CSV Files are Available and Where They Are Used